Firefox DevTools
Designers and developers are rapidly falling in love with CSS Grid Layout. That’s why Mozilla has been working hard on the Firefox Developer Tools Layout panel, adding powerful upgrades to the CSS Grid Inspector and Box Model.
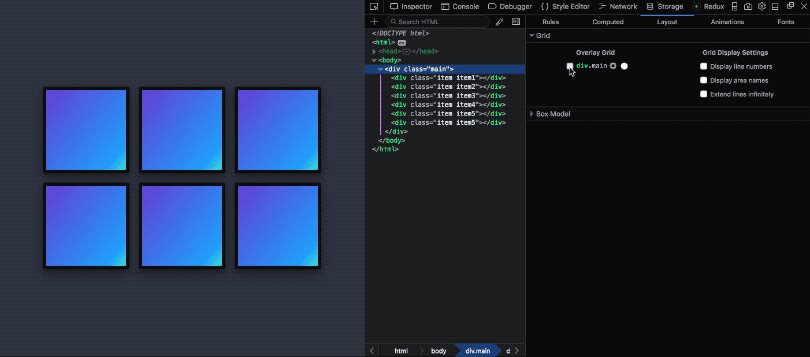
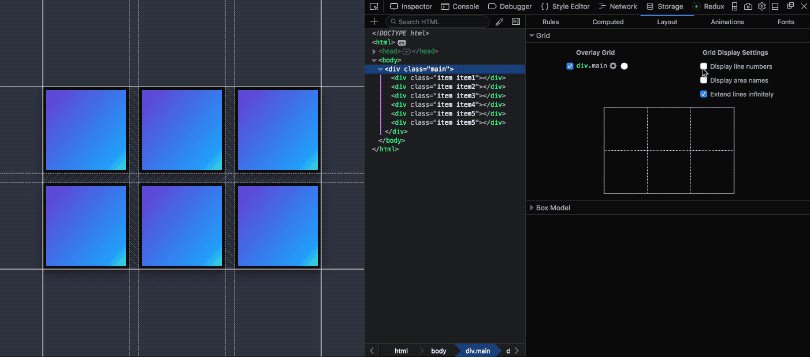
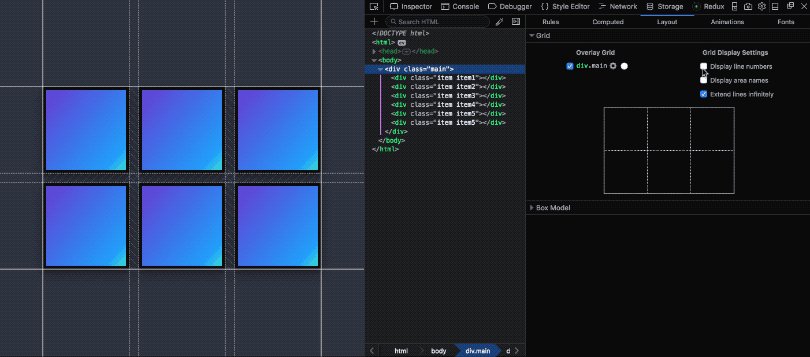
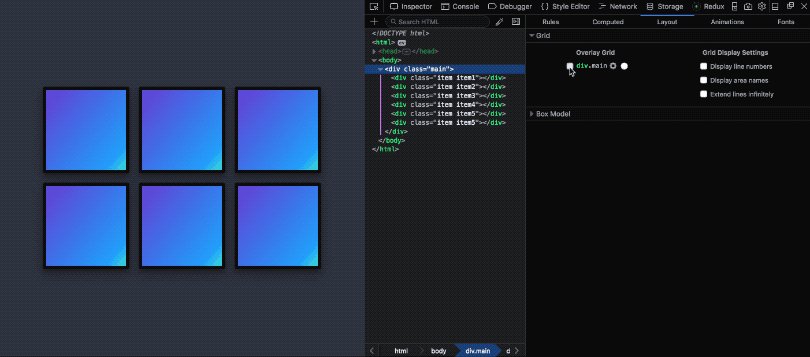
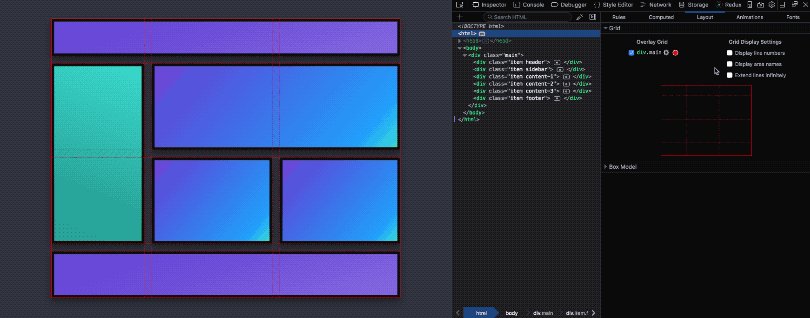
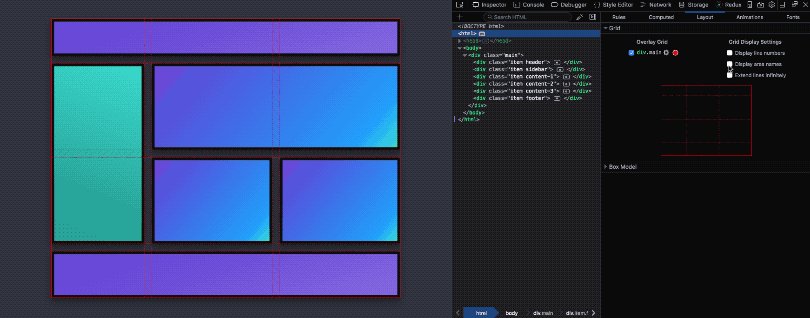
CSS Grid Overlay
The new CSS Layout panel lists all the available CSS Grid containers on the page and includes an overlay to help you visualize the grid itself. You can customize the information displayed on the overlay, including grid line numbers and dimensions.

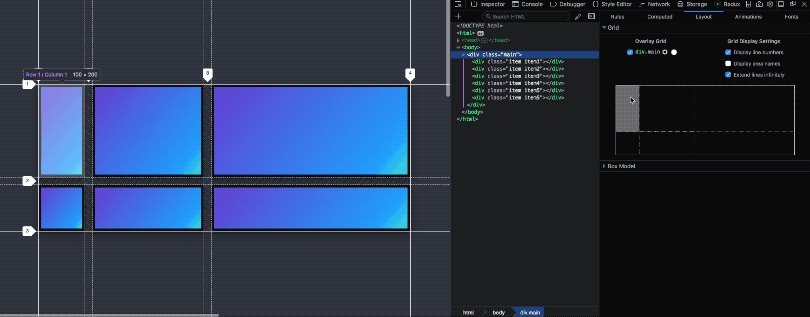
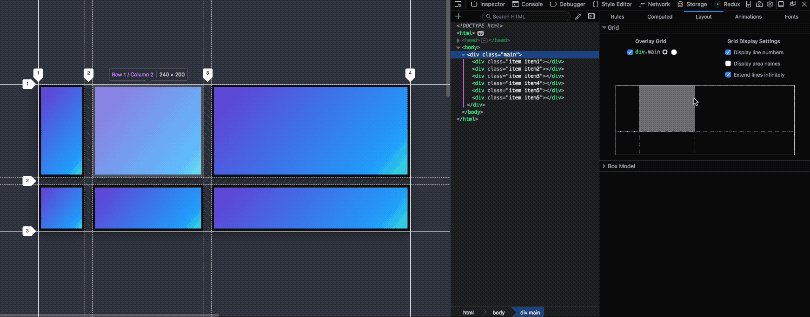
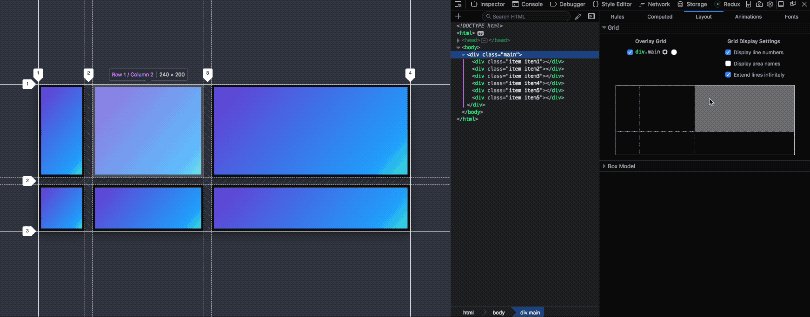
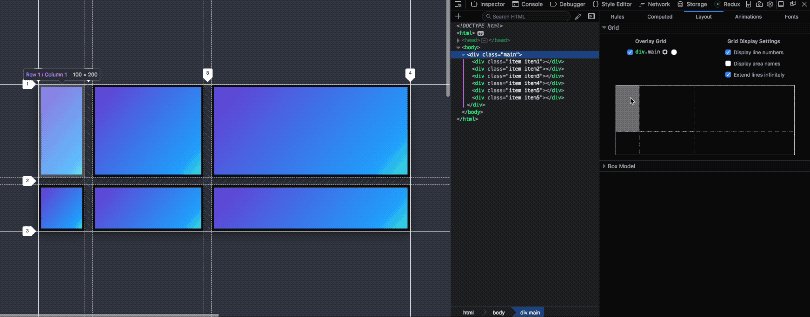
Interactive grid
There is a new interactive grid outline in the sidebar. Mouse over the outline to highlight parts of the grid on the pages and display size, area, and position information.

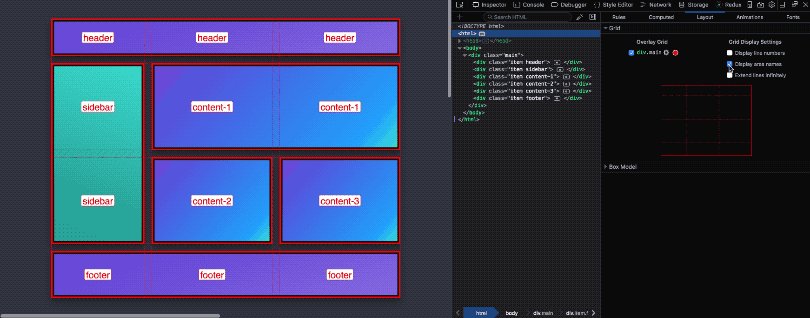
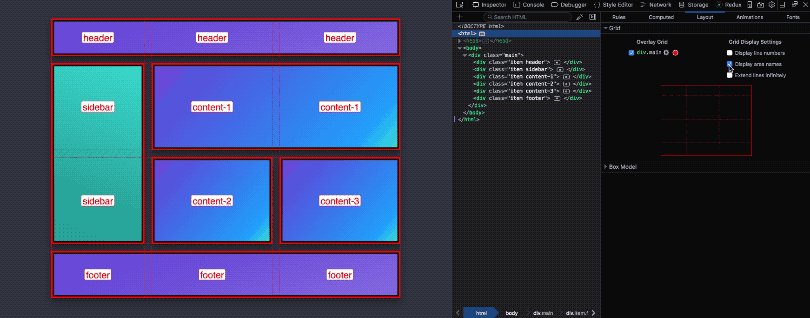
Display grid area
The new “Display grid areas” setting shows the bounding areas and the associated area name in every cell. We'll learn more about how to set a grid area name in a bit.

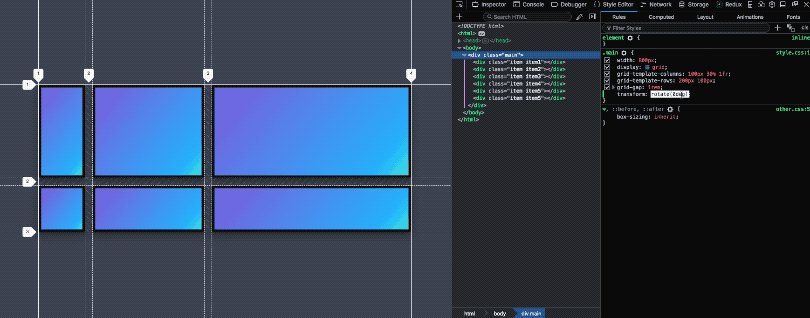
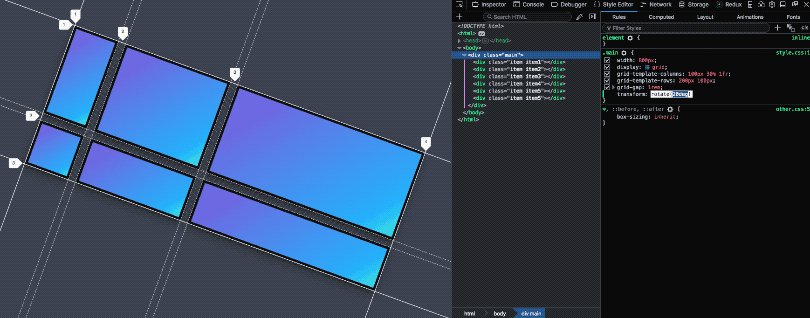
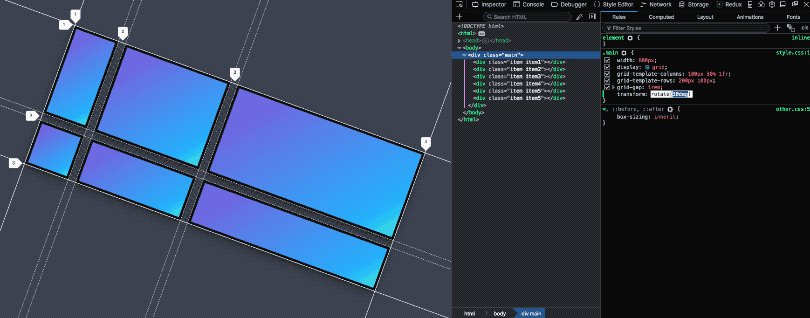
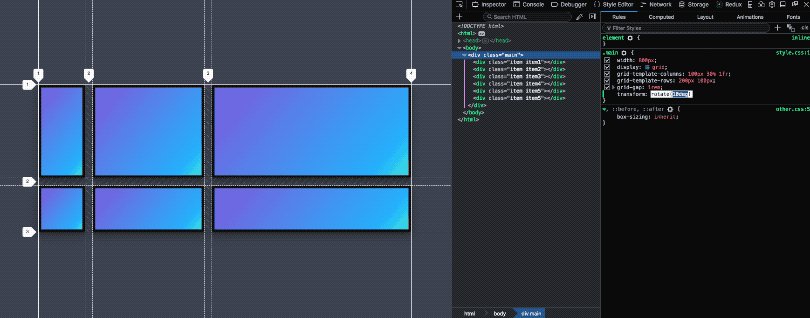
Visualize transformations
The Grid Inspector is capable of visualizing transformations applied to the grid container. This lets you accurately see where the grid lines are on the page for any grids that are translated, skewed, rotated, or scaled.

These features and improvements are currently available in Firefox Nightly and Firefox Developer edition. It is recommended that you download and install one of these browsers before continuing. These features are only available in Firefox and will help you as you learn about the ins and outs of CSS Grid Layout.
